DEV TRENDS
Vue.js 3.0 "One Piece" overview
Vue.js 3.0 release is now available and promises improved performance, smaller bundle sizes, better TypeScript integration and new APIs. All of this is aimed at providing a solid foundation for the latest framework iterations.
Improved performance
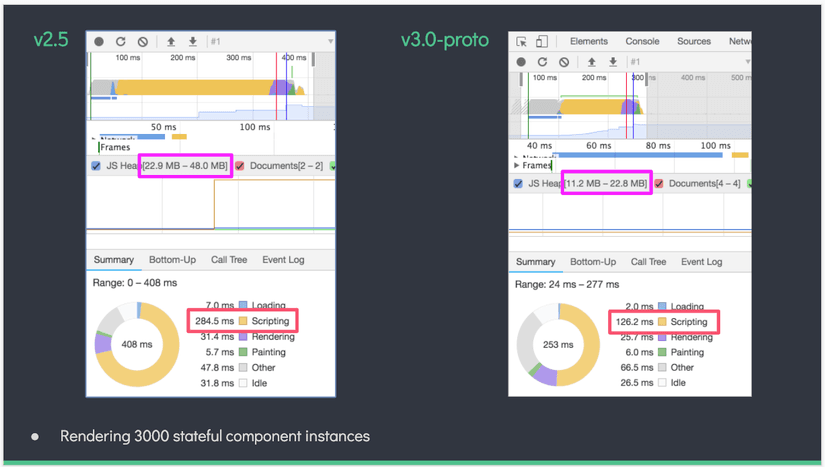
One of the main advantages of the new Vue.js version is its improved performance, a critical factor in the decision as to which framework to use. The codebase has been designed not to integrate all Vue.js modules but those required for a project. Most tests indicate that the result is performance approximately doubling compared to v.2.5.

Composition API
The new composition API enables better component readability and reusability. It leads to a better result with less code and a more natural JavaScript written code. In addition, compatibility is maintained for components from previous Vue.js versions.
Vue.js 3 concerns?
Vue.js is promising; however, there are two factors to keep in mind. As old components are compatible, it means two different styles for writing components. We hope the new version will take over from the old one over time, but in the meantime we need the mix to run smoothly.
Secondly, Internet Explorer 11 is not compatible without polyfill. This isn't a deal-breaker as the addition of polyfill is quite easy and Microsoft recommends to its IE 11 users to upgrade to a more recent version.
Our verdict
At Accelerator Team we are delighted to discover this new release and we are already building successful projects with one of our favorite frameworks.

